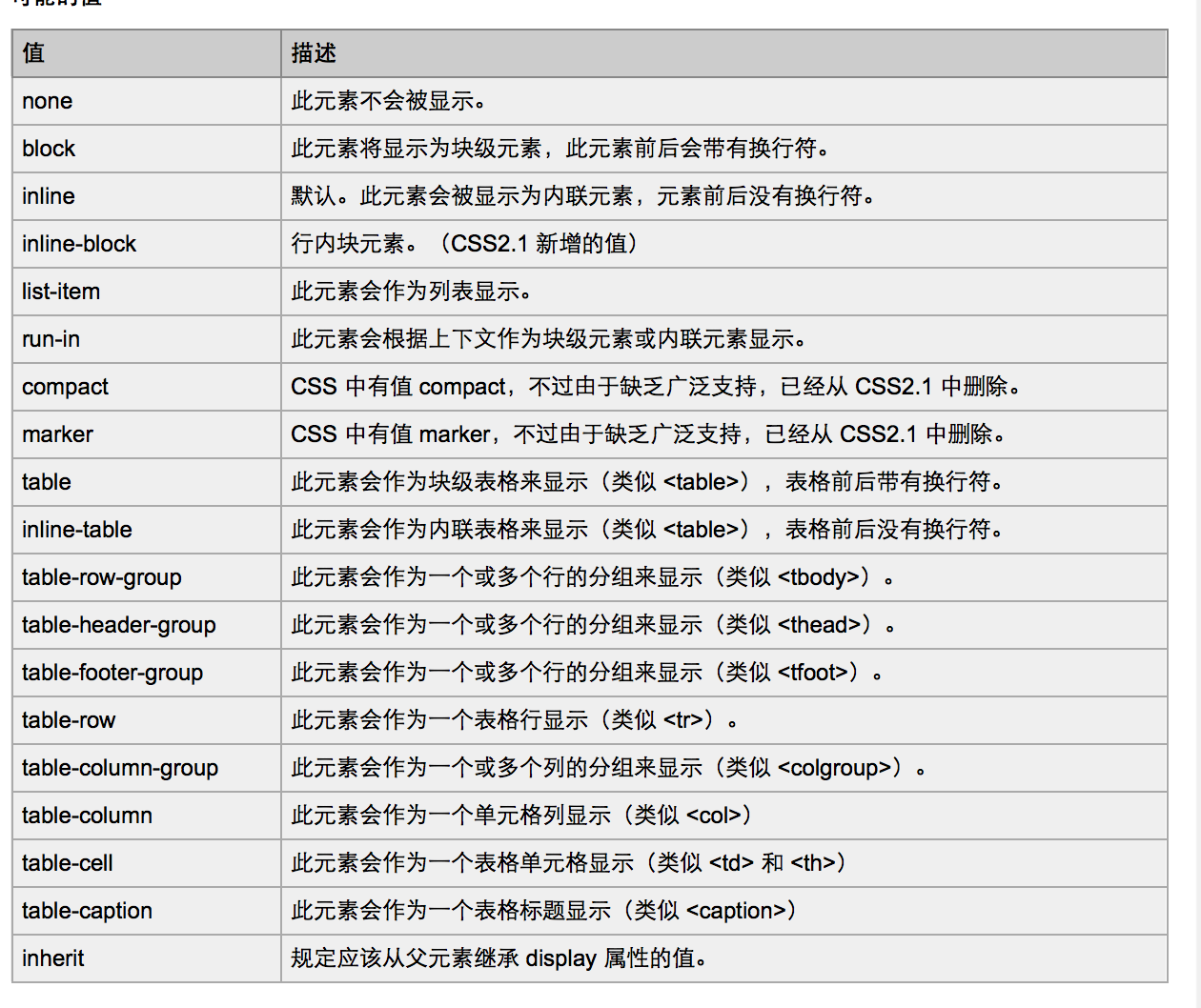
display 属性规定元素应该生成的框的类型。
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
浏览器支持:
所有主流浏览器都支持display 属性。 注释:任何版本的 Internet Explorer (包括 IE8)都不支持
"inherit"、"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、以及"table-row-group"属性值。
因为对块级元素设置display:inline-block的时候可以达到与float相同的效果。就是使块级元素末尾没有换行符。那么到底什么时候使用float和什么时候使用display:inline-block呢?
大多数时候
float的出现是为了处理文字环绕。所以当我们为了实现文字环绕的时候使用float而处理非文字环绕的情况下,则以使用display:inline-block为主。
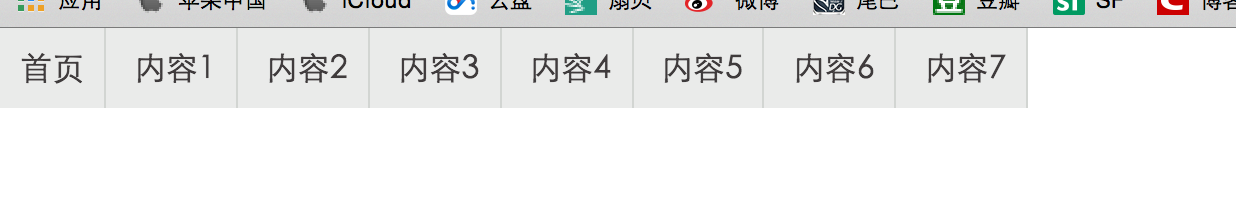
1.1float实现的导航条
floatNav
在chrome和firefox还有IE中,显示效果如下:

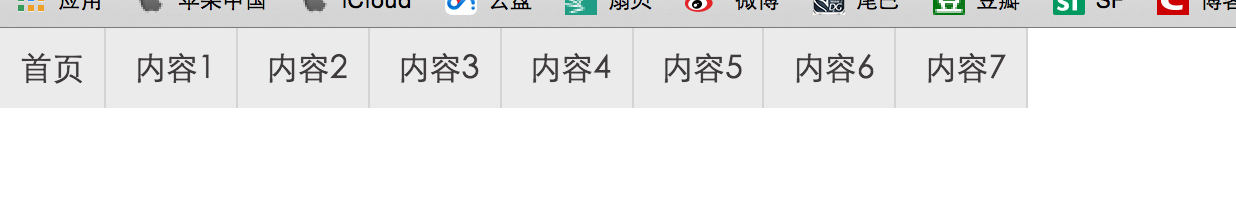
1.2display:inline-block实现的导航条
inlineNav
这段代码在chrome和firefox,IE(>=8)中的效果如下:
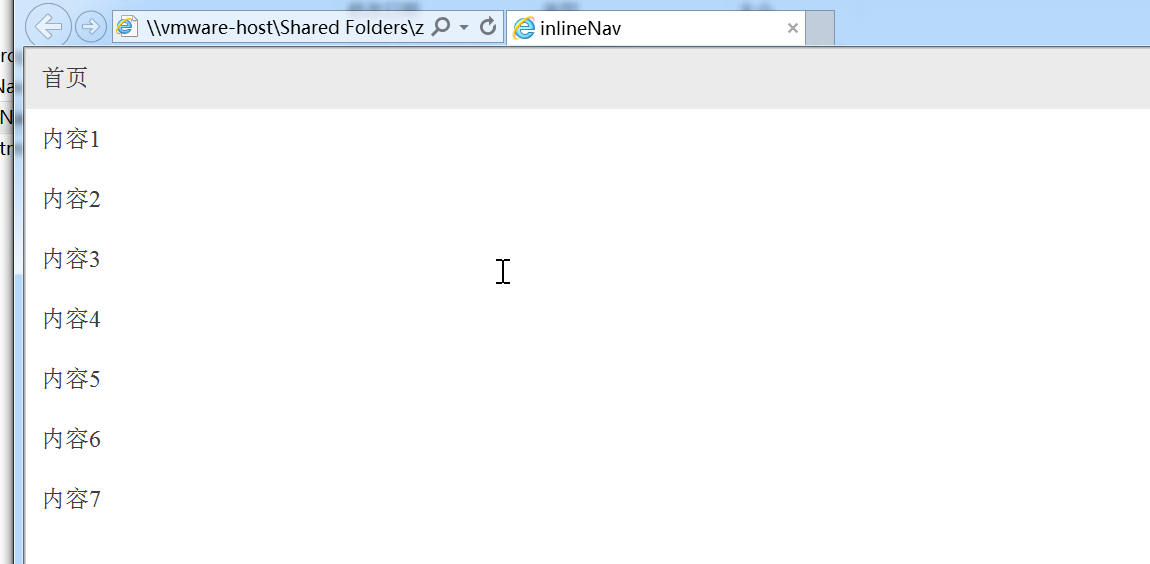
在IE(<=7)的效果如下:
因为IE(<=7)不支持display属性(开头关于display的解释)。
版权声明:本文为博主原创文章,未经博主允许不得转载。